Biasa nya, untuk membuat flowchart biasa nya kita menggunakan Microsoft Office Visio atau Dia Diagram. Dengan ke dua program tersebut, kita bisa membuat flowchart dalam bentuk digital dengan cara drag and drop.
Lalu bagaimana jika kita di beri tugas membuat program dan flowchart sedangkan kita sudah membuat program nya, namun lupa belum membuat flowchart nya? Padahal secara alur, seharusnya kita membuat alur kerja dahulu sebelum membuat sebuah program.
Cara yang paling mudah yaitu dengan code2flow.com. Dengan code2flow, Kita bisa membuat flowchart dengan cepat dan efisien, tinggal copy dan paste dari code yang telah kita buat, otomatis flowchart akan langsung ter-generate secara otomatis.
Langkah pertama yang bisa kita lakukan adalah meng-copy paste script pada kotak "code editor".
Tadaa, langsung muncul alur kerja nya. Sangat mudah sekali bukan?
Lalu, fitur apa saja yang terdapat pada code2flow?
Cuma bisa bikin flowchart saja tanpa bisa di kostumisasi tampilannya? Tentu saja tidak, code2flow memiliki fitur yang lumayan lengkap untuk mengkostumisasi tampilan dari flowchart yang telah kita buat. Fitur tersebut antara lain :
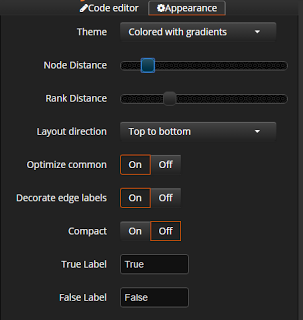
Berikut ini 9 fitur pada tab Appearance:
- Theme, pada fitur ini terdapat 3 tema untuk mengubah style flowchart, antara lain:
- Plain black & white, mengubah style flowchart menjadi hitam dan putih.
- Colored with gradients, memberi warna pada flowchart dengan tambahan gradients.
- Cool & fancy, memberi warna warna flowchart menjadi lebih keren.
- Node Distance, memberikan jarak ke kanan - kiri antara simbol - simbol flowchart.
- Rank Distance, memberikan jarak ke atas - bawah antara simbol - simbol flowchart.
- Layout direction, berfungsi untuk mengatur posisi awal alur flowchart, antara lain:
- Top to bottom, alur flowchart dari atas ke bawah.
- Bottom to top, alur flowchart dari bawah ke atas.
- Left to right, alur flowchart dari kiri ke kanan.
- Right to left, alur flowchart dari kanan ke kiri.
- Optimize common.
- Decorate edge labels, memberikan hiasan berupa garis bawah untuk true label dan false label.
- Compact, mengubah bentuk flowchart menjadi ringkas.
- True Label, default dari fungsi ini yaitu "True". Pada fungsi ini dapat mengubah kata "True" menjadi kata "Ya", "Jika Ya.." atau sebagai-nya sesuai keinginan mau diubah seperti apa kata tersebut.
- False Label, default dari fungsi ini yaitu "False". Pada fungsi ini dapat mengubah kata "False" menjadi kata "Tidak", "Jika Tidak.." atau sebagai-nya sesuai keinginan.
Setelah selesai, flowchart bisa diunduh menjadi PDF, SVG dan PNG.
Semoga bermanfaat.






0 Komentar