lanjutan dari post sebelumnya. sekarang implementasi Vue.js untuk validasi sebuah form. dimana form-nya seperti berikut. terdapat pesan untuk mengisi text-area dan tombol untuk submit.
nantinya form diatas alurnya seperti ini. tulisan "isi pesan" akan muncul jika text-area kosong. dan tombol submit untuk kirim akan di-enable jika text-area ada isinya/pesannya.
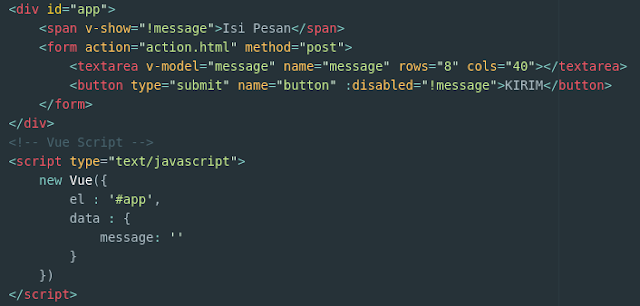
buat form sederhana dan masukkan Vue.js. atur seperti berikut. untuk text span gunakan attribut v-show dan untuk button gunakan attribut :disabled.
buat form sederhana dan masukkan Vue.js. atur seperti berikut. untuk text span gunakan attribut v-show dan untuk button gunakan attribut :disabled.
attribut-attribut tersebut digabungkan dengan model data (dalam hal ini message) apakah ada isinya atau tidak. perhatikan v-show="!message" dan :disabled="!message". selain itu bisa juga memakai attribut v-if.
kalau berhasil tampilan form-nya akan seperti ini.
Isi Pesan
selamat mencoba.




0 Komentar