Pada post sebelumnya sudah menjelaskan tentang Drawer Menu dan Fragments, sekarang adalah proses implementasinya. alurnya seperti ini, drawer menu mempunyai 5 menu dan jika dipilih, menu yang terpilih akan diload ke dalam activity menggunakan Frame Layout.
yang pertama dilakukan adalah menyiapkan layout activity utama untuk tempat me-load fragment.
Frame Layout diatas digunakan sebagai tempat untuk fragment yang dibuat. berikut merupakan sampel fragment layout yang akan ditampilkan ke Frame Layout diatas.
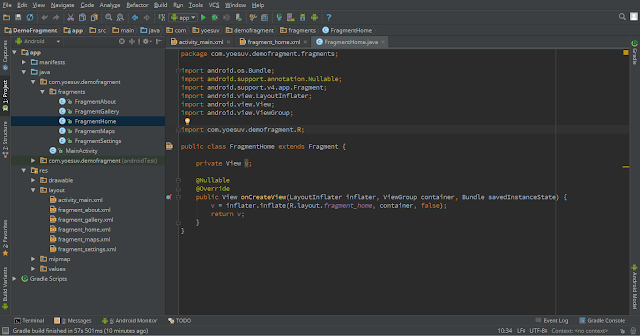
selanjutnya fragment layout tersebut di inflate pada java class untuk fragment.
sekarang fragment layout dan fragment class sudah siap digunakan. tinggal dipanggil lewat class utama. caranya adalah seperti berikut :
selesai sudah implementasi drawer menu dengan fragment. jika pada menu dipilih home makan akan menampilkan fragment home, jika dipilih gallery maka akan menampilkan fragment gallery, dst.
untuk lebih jelasnya file apk bisa didownload disini. dan file project disini.
yang pertama dilakukan adalah menyiapkan layout activity utama untuk tempat me-load fragment.
Frame Layout diatas digunakan sebagai tempat untuk fragment yang dibuat. berikut merupakan sampel fragment layout yang akan ditampilkan ke Frame Layout diatas.
selanjutnya fragment layout tersebut di inflate pada java class untuk fragment.
sekarang fragment layout dan fragment class sudah siap digunakan. tinggal dipanggil lewat class utama. caranya adalah seperti berikut :
/* container merupakan id dari FrameLayout
* dan FragmentHome adalah class dari Fragment
*/
getSupportFragmentManager().beginTransaction().replace(R.id.container,
new FragmentHome()).commit();
selesai sudah implementasi drawer menu dengan fragment. jika pada menu dipilih home makan akan menampilkan fragment home, jika dipilih gallery maka akan menampilkan fragment gallery, dst.
untuk lebih jelasnya file apk bisa didownload disini. dan file project disini.







0 Komentar