Untuk programmer web/html sendiri yang sebagain besar file sourcenya bertipe text, banyak yang cocok dan cenderung menggunakan editor super sederhana seperti vi, vim, emacs, Notepad, Gedit dan sejenisnya. Selain itu juga ada yang memilih editor super lengkap seperti misalnya Adobe Dreamweaver dan Eclipse.
Nah text editor yang akan saya sebutkan ini boleh dibilang ada di antara keduanya. Tidak seekstrim vi atau emacs akan tetapi juga tidak sebesar dan seberat Adobe Dreamweaver. Dan yang pasti harus Cross Platform, minimal Linux dan Windows, mengingat Web programmer biasanya menggunakan platform/OS yang lebih beragam.
1. Atom
Atom-A hackable text editorfor the 21st Century- merupakah sebuah editor gratis yang dibuat oleh GitHub dan terhitung paling muda alias paling baru. Meskipun begitu Atom ternyata sangat cepat populer, mungkin karena dia open source dan sangat mudah untuk di-custom.
Selain itu, Atom adalah sebuah aplikasi desktop yang terbuat dari kombinasi HTML, Javascript dan Node.js sehingga wajar jika Atom sangat cocok untuk Web programming.
Berikut ini adalah beberapa fitur unggulan Atom.
- Cross-platform
Atom tersedia untuk Linux, Windows dan OSX - Built-in package manager
Package manager untuk mempermudah dalam mengatur plugin dan themes - Smart autocompletion
Built-in autocomplete untuk HTML, Javascript, CSS dan lain-lain - File system browser
Dapat membuka satu file atau folder atau multiple folder dalam satu window - Multiple panes
Tampilan Atom dapat dipecah/split menjadi beberapa panel - Find and replace
Mudah dan cepat dalam pencarian di seluruh file project - Multiple cursor dan selection
- Snippet
- Code folding
Kesan saya pribadi, Atom secara tampilan sangat indah, fiturnya pun lengkap. Catatan kecil saya hanya pada kecepatannya. Mungkin dikarenakan bukan termasuk aplikasi Desktop native, maka Atom pada saat booting terasa sangat berat dan lambat. Begitu pula jika file-file project bertambah banyak dan besar, maka Atom saya rasakan menjadi sangat lambat. Oleh karena itu, pastikan mesin anda cukup powerful jika anda ingin menggunakan Atom, terutama memiliki RAM yang besar.
Oh ya satu lagi. Default Shortcut Atom sangat mirip atau boleh dibilang sama dengan Sublime Text sehingga pengguna Sublime Text akan merasa sangat familiar jika menggunakan Atom.
Link : atom.io
Sublime Text sebenarnya tidak benar-benar free, melainkan freemium. Sublime Text memang boleh dan dapat di download serta digunakan secara gratis, akan tetapi akan memunculkan popup untuk melakukan pembelian. Tetapi ini hanya sekedar popup kecil saja, jadi saya rasa tidak mengganggu. Toh tidak ada batas waktu.
Satu kesan yang paling terasa pada saat menggunakan Sublime Text ini adalah kecepatannya. Sublime Text adalah yang paling cepat di antara yang lain. So, silahkan coba sendiri dan anda akan tahu apa yang saya maksud.
Sublime Text pada masanya dan sampai saat ini masih sangat-sangat populer dan memiliki banyak fans setia. Sublime Text pada awal kemunculannya boleh dibilang sebagai satu-satunya text editor pesain serius dari TextMate. Sublime Text secara tampilan sangat mengutamakan kesederhanaan, termasuk di dalam pengoperasiannya. Agar benar-benar maksimal, maka pengguna Sublime Text harus terbiasa untuk tidak menggunakan mouse melainkan dengan shortcut.
Sublime Text didukung dengan begitu banyak plugin/package, mulai dari sekedar theme sampai dengan package integrasi seperti git, gulp, grunt, bower dan lain-lain.
Oh ya, Sublime Text pada saat tulisan ini saya tulis tersedia dalam 2 versi. Versi 2 yang stabil dan versi 3 untuk yang beta. Saya pribadi menggunakan dan menyarankan untuk menggunakan versi 3 saja, karena fiturnya lebih banyak dan tentunya lebih baru.
Berikut ini adalah fitur-fitur unggulan Sublime Text.
2. Sublime Text
Sublime Text sebenarnya tidak benar-benar free, melainkan freemium. Sublime Text memang boleh dan dapat di download serta digunakan secara gratis, akan tetapi akan memunculkan popup untuk melakukan pembelian. Tetapi ini hanya sekedar popup kecil saja, jadi saya rasa tidak mengganggu. Toh tidak ada batas waktu.
Satu kesan yang paling terasa pada saat menggunakan Sublime Text ini adalah kecepatannya. Sublime Text adalah yang paling cepat di antara yang lain. So, silahkan coba sendiri dan anda akan tahu apa yang saya maksud.
Sublime Text pada masanya dan sampai saat ini masih sangat-sangat populer dan memiliki banyak fans setia. Sublime Text pada awal kemunculannya boleh dibilang sebagai satu-satunya text editor pesain serius dari TextMate. Sublime Text secara tampilan sangat mengutamakan kesederhanaan, termasuk di dalam pengoperasiannya. Agar benar-benar maksimal, maka pengguna Sublime Text harus terbiasa untuk tidak menggunakan mouse melainkan dengan shortcut.
Sublime Text didukung dengan begitu banyak plugin/package, mulai dari sekedar theme sampai dengan package integrasi seperti git, gulp, grunt, bower dan lain-lain.
Oh ya, Sublime Text pada saat tulisan ini saya tulis tersedia dalam 2 versi. Versi 2 yang stabil dan versi 3 untuk yang beta. Saya pribadi menggunakan dan menyarankan untuk menggunakan versi 3 saja, karena fiturnya lebih banyak dan tentunya lebih baru.
Berikut ini adalah fitur-fitur unggulan Sublime Text.
- Goto Anything (lightning fast search/shortcuts)
- Command palette
- Split edit (multiple panes)
- Multi cursor
- Multi selection
- Package manager
- Distraction free writing mode
- Minimap
Link : Sublime Text 3 Sublime Text 2
Brackets adalah editor gratis dan open source yang dibuat oleh Adobe. Fokus utama dari Brackets adalah kesederhanaan dan penggabungan visual tool ke dalam editor, yang bertujuan agar user tidak terlalu banyak berpindah-pindah file.
Salah satu fitur unik dari Brackets adalah Creative Cloud Extract yang memungkinkan user untuk mengekstrak dan mengkopi informasi-informasi dari file psd secara langsung. Misalnya warna, jenis font dan gradient yang diubah menjadi kode css. Fitur ini sangat berguna jika user terbiasa membuat desain atau mockup web terlebih dahulu dalam file psd. Dengan kata lain tidak dua kali kerja.
Berikut ini adalah bebera fitur unggulan dari Brackets.
4. Aptana Studio 3
Hmm, sebenarnya Aptana Studio 3 ini lebih dari sekedar text editor, melainkan sudah termasuk ke dalam kategori IDE untuk Web application. Hal ini wajar karena Aptana Studio 3 ini dibuat di atas Eclipse, tetapi hanya dikhususkan untuk web app saja. Oleh karena itu tetap saya masukkan ke dalam daftar karena Aptana ini tidak sebesar dan sekomplek Eclipse.
Berikut ini adalah beberapa fitur dari Aptana Studio 3
Link : aptana.com
Komodo Edit ini adalah bagian dari Komodi IDE yang dapat di download terpisah secara gratis. Komodo Edit ini seperti halnya editor-editor sebelumnya, juga menawarkan banyak fitur dan kemudahan dalam pemrograman web. Berikut ini adalah beberapa fitur utamanya.
Link : komodoide.com
UPDATE :
Selain ke-5 editor di atas, ada satu lagi yang belum saya sertakan yaitu :
Editor ini masih termasuk sangat baru (di release 18 Nov 2015), bahkan sampai tulisan ini saya tulis masih dalam versi Beta. Visual Studio Code dibuat oleh Microsoft dengan bekerjasama dengan banyak pihak dan produk dari dunia Open Source, sesuatu yang rasanya tidak akan dilakukan oleh Microsoft.
Visual Studio Code dibuat untuk cross platform (Linux, Windows, Mac) dengan menggunakan engine/framework Electron (sebelumnya disebuat Atom Shell), tidak asing ? Yups, adalah framework yang digunakan GitHub untuk mengembangkan Atom editor. Oleh karena itu secara tampilan, Visual Studio Code ini sangat mirip dengan Atom.
Visual Studio Code ini sangat cocok untuk mengembangkan aplikasi-aplikasi ASP.NET, Node.js, Javascript, TypeScript dan lain-lain. Support untuk TypeScript inilah salah satu yang terbaik. Oleh karena itu mereka sengat menganjurkan agar para programmer JavaScript menggunakan TypeScript dalam pengembangan aplikasinya.
Berikut ini adalah beberapa fitur utama Visual Studio Code :
Sedikit tambahan lagi, Visual Studio Code ini sangat cocok untuk mengembangkan aplikasi dengan AngularJS, baik Angular 1.x maupun Angular 2. Sekali lagi direkomendasikan untuk dikembangkan dengan TypeScript.
Link : Visual Studio Code
Kesimpulan
Masing-masing editor tentu memiliki tingkat kecocokan sendiri-sendiri. Jadi pada akhirnya jangan terlalu lama membandingkan dan mencoba-coba, segera putuskan mana yang kira-kira paling cocok dengan jenis proyek dan irama kerja anda. Setelah itu adalah yang paling penting, yaitu segera coding...
3. Brackets
Brackets adalah editor gratis dan open source yang dibuat oleh Adobe. Fokus utama dari Brackets adalah kesederhanaan dan penggabungan visual tool ke dalam editor, yang bertujuan agar user tidak terlalu banyak berpindah-pindah file.
Salah satu fitur unik dari Brackets adalah Creative Cloud Extract yang memungkinkan user untuk mengekstrak dan mengkopi informasi-informasi dari file psd secara langsung. Misalnya warna, jenis font dan gradient yang diubah menjadi kode css. Fitur ini sangat berguna jika user terbiasa membuat desain atau mockup web terlebih dahulu dalam file psd. Dengan kata lain tidak dua kali kerja.
Berikut ini adalah bebera fitur unggulan dari Brackets.
- Extract
- Live preview
- Inline editor
- Preprocessor (less, scss)
4. Aptana Studio 3
Hmm, sebenarnya Aptana Studio 3 ini lebih dari sekedar text editor, melainkan sudah termasuk ke dalam kategori IDE untuk Web application. Hal ini wajar karena Aptana Studio 3 ini dibuat di atas Eclipse, tetapi hanya dikhususkan untuk web app saja. Oleh karena itu tetap saya masukkan ke dalam daftar karena Aptana ini tidak sebesar dan sekomplek Eclipse.
Berikut ini adalah beberapa fitur dari Aptana Studio 3
- HTML, CSS, and Javascript code assist
- Deployment Wizard
- Integrated debugger
- Git integration
- Built-in terminal
- IDE Customization
Link : aptana.com
5. Komodo Edit
Komodo Edit ini adalah bagian dari Komodi IDE yang dapat di download terpisah secara gratis. Komodo Edit ini seperti halnya editor-editor sebelumnya, juga menawarkan banyak fitur dan kemudahan dalam pemrograman web. Berikut ini adalah beberapa fitur utamanya.
- Multi-language editor
- Commando
- Track changes
- Markdown viewer
- Kopy.io integration
- Autocomplete & calltips
- Multiple selection
- Minimap
Komodo Edit ini tampaknya dibangun dengan menggunakan library dari Mozilla sehingga dilihat dari kecepatannya mirip dengan Atom.
Link : komodoide.com
UPDATE :
Selain ke-5 editor di atas, ada satu lagi yang belum saya sertakan yaitu :
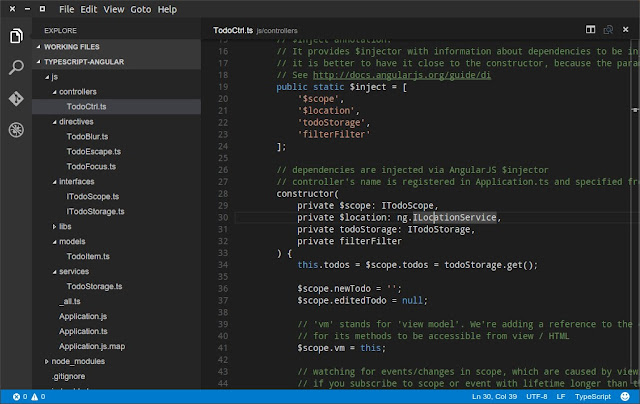
6. Visual Studio Code
Editor ini masih termasuk sangat baru (di release 18 Nov 2015), bahkan sampai tulisan ini saya tulis masih dalam versi Beta. Visual Studio Code dibuat oleh Microsoft dengan bekerjasama dengan banyak pihak dan produk dari dunia Open Source, sesuatu yang rasanya tidak akan dilakukan oleh Microsoft.
Visual Studio Code dibuat untuk cross platform (Linux, Windows, Mac) dengan menggunakan engine/framework Electron (sebelumnya disebuat Atom Shell), tidak asing ? Yups, adalah framework yang digunakan GitHub untuk mengembangkan Atom editor. Oleh karena itu secara tampilan, Visual Studio Code ini sangat mirip dengan Atom.
Visual Studio Code ini sangat cocok untuk mengembangkan aplikasi-aplikasi ASP.NET, Node.js, Javascript, TypeScript dan lain-lain. Support untuk TypeScript inilah salah satu yang terbaik. Oleh karena itu mereka sengat menganjurkan agar para programmer JavaScript menggunakan TypeScript dalam pengembangan aplikasinya.
Berikut ini adalah beberapa fitur utama Visual Studio Code :
- Language support (IntelliSense)
- Git integration
- Tasks
- Debugging
- Extensions
Sedikit tambahan lagi, Visual Studio Code ini sangat cocok untuk mengembangkan aplikasi dengan AngularJS, baik Angular 1.x maupun Angular 2. Sekali lagi direkomendasikan untuk dikembangkan dengan TypeScript.
Link : Visual Studio Code
Kesimpulan
Masing-masing editor tentu memiliki tingkat kecocokan sendiri-sendiri. Jadi pada akhirnya jangan terlalu lama membandingkan dan mencoba-coba, segera putuskan mana yang kira-kira paling cocok dengan jenis proyek dan irama kerja anda. Setelah itu adalah yang paling penting, yaitu segera coding...









0 Komentar